WordPress – это самая популярная CMS в мире. Почти 40% всех существующих сайтов используют WP для управления контентом. Отчасти это связано с огромным количеством готовых дизайнерских тем. Но что, если нужно создать индивидуальный дизайн сайта? Тысячи дизайнеров по всему миру используют для этого одно эффективнее решение…
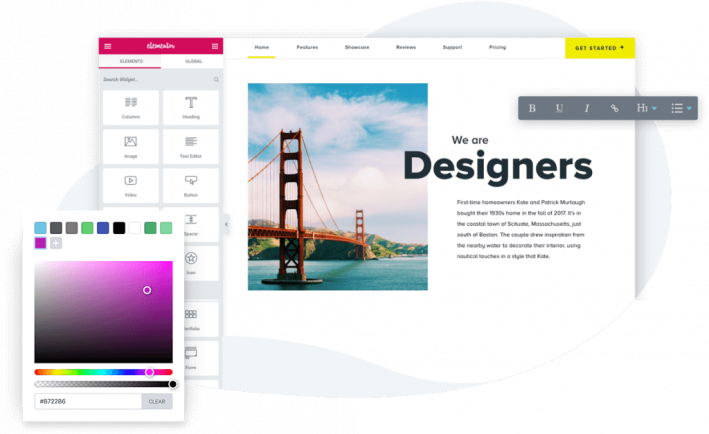
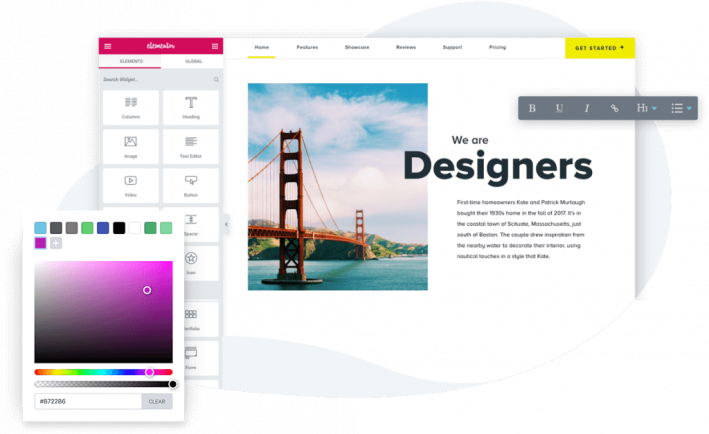
Elementor Website Builder


Этот инструмент представляет собой принципиально новое решение для работы с сайтами на платформе WordPress. Простой плагин, который даёт неограниченные возможности по реализации дизайна любой сложности без использования кода.
Почему Elementor?
Визуальный дизайн сайта на WordPress без кода
Управляйте расположением элементов, шрифтами, цветом, эффектами движения, CSS-фильтрами, условиями показа и множеством других дизайнерских возможностей.
Создание и интеграция инструментов повышения конверсии
Хороший дизайн должен не только хорошо выглядеть, но и хорошо конвертировать интерес пользователей в конкретные действия. Например, подписки на рассылки или продажи.
Централизованное управление дизайном всего сайта
Управление дизайн-элементами всего сайта из одного окна. Просто создайте элемент и примерите его ко всему сайту.
Как пользоваться?
Все довольно просто: регистрируемся на сайте и устанавливаем бесплатный плагин. В бесплатной версии доступны основные базовые элементы дизайна, которые позволят создать неплохой сайт. Но создать действительно профессиональный сайт с кастомным дизайном можно с помощью платной версии плагина по цене от 1$ за сайт в год.
Основные возможности
Библиотека из 80+ готовых элементов
Просто перетащите нужные элементы на экран и настройте дизайн согласно вашим предпочтениям.
Создание собственной структуры сайта
Создайте собственные разделы, меню, хедер и футер. Отбросьте ограничения используемой темы и создайте именно ту структуру, которая подходит для вашего проекта.
Кастомные шрифты и цвета
Загрузите файлы собственных шрифтов, которые соответствуют вашему фирменному стилю. Используйте их в связке с фирменными цветами, применяя по умолчанию к элементам сайта, без необходимости повторной настройки при создании новых элементов.
Идеальное качество изображения с безопасным использованием SVG креативов
Сделайте отображение иллюстраций и логотипов идеальным на любых устройствах, безопасно используя SVG изображения в связке с плагином Safe SVG.
Адаптивный дизайн в одном окне
Создавайте 3 версии сайта одновременно: для ПК, для планшетов и для смартфонов. Просто переключайте вид и сразу доводите отображение сайта на всех устройствах до идеала. Настраивайте отображение элементов, чтобы лучше учитывать поведение пользователей.
Готовые макеты страниц и блоков
Вам не обязательно создавать дизайн с нуля. Вы можете выбрать готовый макет страницы или блока и на его основе создать собственный дизайн. Сократите время на стандартную подгонку расположения элементов и уделите больше внимания действительно важным элементам дизайна.
Подробное обучение
На сайте elementor.com вы найдёте огромное количество обучающих статей и видео по работе с этим инструментом и дизайном сайтов в целом.